Простое практическое руководство по работе со стилями форматирования на рабочих листах. Изменение, удаление и создание пользовательских стилей пошагово.
В каждом стиле определены следующие настройки:
- Шрифт (тип, размер, цвет и т.п.).
- Формат отображения чисел.
- Границы ячеек.
- Заливка и узоры.
- Защита ячеек.
Благодаря стилям все листы легко и быстро отформатировать. А если мы вносим изменение в стиль, то эти изменения автоматически присваиваются всем листам, которые им отформатированы.
В Excel предусмотрена библиотека из готовых тематических стилей, а так же присутствует возможность создавать собственные пользовательские стили.
Чтобы воспользоваться библиотекой встроенных стилей необходимо:
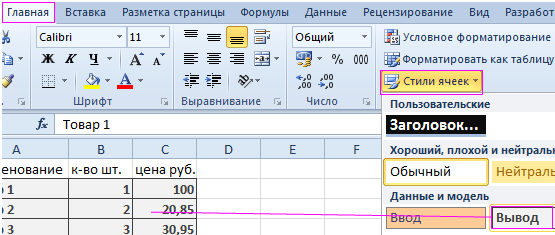
- Виделите в указанной на рисунке таблице не отформатированную область ячеек, но без заголовка.

- Выберите инструмент: «Главная»-«Стили»-«Стили ячейки»

- Из выпадающего списка миниатюр предварительного просмотра стиля, выберите понравившейся Вам.
Изменение стилей через JavaScript
Изменение стилей через JavaScript
Но мы хотим большего взаимодействия с пользователем. Чтобы цвет заголовка менялся вследствии наступления какого-нибудь события (клика мыши). Изменим наш заголовок на фиолетовый через JavaScript. Действуем уже по отработанному алгоритму:
Найдем заголовок по названию селектора и поместим его в переменную headingElement для дальнейших манипуляций. Затем получим доступ к его атрибуту style и укажем нужное нам свойство color, которое собираемся изменить. То есть, мы обращаемся к свойству color у стиля того элемента, который лежит а переменной headingElement и устанавливаем ему новое значение — фиолетовый цвет. В записи мы используем две точки, потому что у нас два объекта. Первый объект сам элемент h1, а второй объект — style, в свойствах которого хранятся все стили элемента h1.
// получение элемента по селектору
let headingElement = document.querySelector('#heading');
// обращение к интересующему свойству и присвоение нового цвета
headingElement.style.color = 'violet';
Цвет заголовка опять поменялся на фиолетовый.

Контрольные списки написаны кровью. Разблокируйте шпаргалку «Основные ярлыки Microsoft Office» прямо сейчас! Это подпишет вас на нашу рассылку Введите
2. Используйте только клавиатуру, чтобы создать список
Гуру продуктивности ненавидят мышь. Используйте удобные сочетания клавиш Microsoft Office сочетания клавиш чтобы быстро создавать нумерованные списки с помощью одной клавиатуры.
Сочетание клавиш для маркированного списка: нажмите клавиши CTRL + SHIFT + L, чтобы применить маркеры по умолчанию к списку. Нажмите CTRL + SHIFT + N, чтобы удалить маркеры.
Чтобы настроить сочетание клавиш для нумерованного списка, перейдите в « Параметры Word» . Нажмите на ленту и выберите « Настроить ленту» во всплывающем меню. Вы также можете открыть Параметры Word в меню «Файл»> «Параметры»> «Настроить ленту» .

Нажмите кнопку « Настроить» для сочетаний клавиш.
Выберите Все команды в списке категорий. Прокрутите вниз список справа и выберите FormatNumberDefault .

Поместите курсор в поле Нажмите новую комбинацию клавиш и нажмите комбинацию клавиш, которую вы хотите использовать для создания нумерованного списка. Например, вы можете использовать Alt + N, потому что он не назначен чему-либо еще в Word. Нажмите Назначить .
Новое сочетание клавиш добавлено в список «Текущие клавиши».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно и проверить новый ярлык. Нажатие «Alt + N» создает нумерованный список. Повторное нажатие возвращает его обратно к тексту абзаца.
Совет общего характера: хотите пропустить нумерацию элемента списка и преобразовать его в абзац в середине списка? Выберите определенный элемент списка и используйте сочетание клавиш Alt + N, чтобы отключить нумерацию.
Используйте стили объекта для форматирования объектов в документе InDesign с использованием различных настроек, таких как обводка, прозрачность цвета и обтекание текстом.
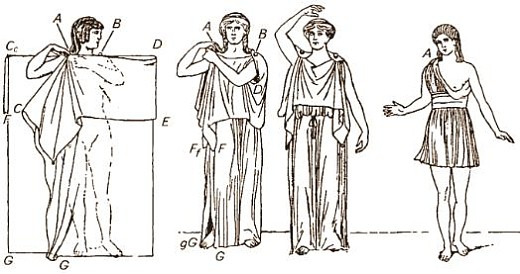
Категории стилей объекта
Если при применении стиля должны меняться только некоторые из атрибутов, а остальные должны оставаться без изменений, то убедитесь, что все категории, которые определяет стиль, находятся в соответствующем состоянии. Для каждой категории можно выбрать одно из трех состояний: включено, выключено или игнорируется. Например, при установке флажка «Тень» в стиль объекта будет включен вывод тени. Если флажок «Тень» снят, то вывод тени в определении стиля будет отключаться, то есть любая тень, примененная к объекту, будет являться дополнительной настройкой. При установке флажка «Тень» в состояние «игнорировать» (квадратик в Windows или дефис в Mac OS) тень будет исключена из определения стиля, то есть любая примененная к объекту тень не будет являться дополнительной настройкой.
 Категории стилей объекта
Категории стилей объекта
A. Включено B. Игнорируется C. Выключено
Категории, в которых параметры могут включаться и выключаться по отдельности («Заливка», «Обводка» и «Прозрачность»), могут иметь всего два состояния: «Включено» и «Игнорируется».
Категория «Стили абзацев» по умолчанию отключена даже при создании текстового фрейма. Она применяется только в том случае, если объект является несвязанным текстовым фреймом.
Сведения о стилях символов и абзацев Стиль символов — это набор атрибутов форматирования символов, который можно применить к тексту одной операцией. Стиль абзаца включает в себя атрибуты
Импорт стилей из других документов
В текущий документ можно импортировать стили абзацев и символов из другого документа InDesign (любой версии). Во время импорта можно определить, какие стили загружены, а также то, что произойдет с загруженными стилями, имеющими идентичные имена в текущем документе. Кроме того, поддерживается импорт стилей из документов InCopy.
Стили символов и абзацев могут быть импортированы из документа InDesign или InCopy в отдельный документ InCopy или в содержимое InCopy, связанное с InDesign. При этом можно выбрать загружаемые стили, а также указать, что будет сделано со стилями, имена которых совпадают с именами стилей в текущем документе.
При импорте стилей в связанное содержимое новые стили добавляются в документ InDesign в момент обновления содержимого, а при возникновении конфликтов имен более высоким приоритетом обладают стили InDesign.
В меню палитры «Стили» выберите «Загрузить стили символов» или «Загрузить стили абзацев».
Выберите команду «Загрузить все стили текста» в меню палитры «Стили», чтобы загрузить и абзацные, и символьные стили.
Использовать определение входного стиля
Заменяет существующий стиль загружаемым и применяет его новые атрибуты ко всему тексту текущего документа, в котором был использован старый стиль. Для удобства сравнения в нижней части диалогового окна «Загрузить стили» приведены определения входного и существующего стилей.
Переименовывает загружаемый стиль. Например, если в обоих документах присутствует стиль «Подзаголовок», то загружаемому стилю присваивается имя «Подзаголовок (копия)».
Плагин Simple Custom CSS для WordPress и создание дочерней темы для редактирования стилей. Как менять внешний вид элементов блога? Основные свойства в CSS
Плагин Simple Custom CSS
Для того чтоб внести изменения в стили темы также можно использовать плагины для правки CSS в админке WordPress.
Один из них, это плагин Simple Custom CSS для WordPress:
После установки плагина, заходим в панель редактирования («Внешний вид» — «Custom CSS»):

Здесь по аналогии с тем, как мы это делали после директивы @import, вносим изменения в css-стили WordPress-темы, которые будут учитываться вместе с основным файлом style.css.
После внесения дополнений нажимаем Update Custom CSS. Соответственно, если вы захотите вернуть исходный стиль вашей темы для всех элементов, можно просто удалить все ранее добавленные вами параметры из данного поля. Вот и все, что нужно знать о работе данного плагина.
Кто выбрал для себя этот способ правки css, смотрим видео о плагине:
Надеюсь, вам стало более понятно, как работать с css-стилями и теперь вы сможете самостоятельно оформлять отдельные частички своего сайта. А создание дочерней темы в WordPress позволит вам менять внешний вид блога, не боясь потерять важные наработки.
P.S. Фотки с Дня рождения. Мне сто лет не дарили гелиевых шариков. А сыроедческих тортов вообще никогда:)

О традиционном селфи с гостями вспомнили только, когда половина гостей уже ушла.
Источники
- https://exceltable.com/formatirovanie/stili-formatirovaniya-yacheek
- https://myrusakov.ru/js-change-styles.html
- https://gadgetshelp.com/proizvoditelnost/kak-formatirovat-i-upravliat-spiskami-v-microsoft-word/
- https://helpx.adobe.com/ru/indesign/using/object-styles.html
- https://helpx.adobe.com/ru/incopy/using/paragraph-character-styles.html
- https://pro-wordpress.ru/nastrojka-wordpress/redaktirovanie-stilej-css-v-wordpress.php